AWS学習の為、EC2を用いてWordPressサイトの構築を行いました。
構築を行う上でいくつか手間取った点があったので、備忘録として記載しています。
利用したサービスは下記になります。
- EC2(仮想サーバー作成、ロードバランサーでトラフィック制御)
- Ruote53(ドメインとIPの紐づけなど)
- Certificate Manager(SSL証明書を発行)
SSL化はロードバランサーを用いて設定しています。
無料のSSL証明書であるLet’s Encryptを利用する選択肢もありましたが、
Let’s Encryptは90日毎に更新作業が必要となるため、見送りました。
ACM(AWS Certificate Manager)・ロードバランサを用いて設定した場合は
自動更新を行ってくれる為、更新作業は不要です。
EC2での構築を選んだ理由
ブログ運営を行いたいだけであれば、AWS Lightsailを利用するのが手っ取り早いと思います。
私の場合は、AWSの学習及び今後の拡張性などを見据えてEC2での構築を選択しました。
EC2とAWS Lightsail の違いについては下記を参考にして下さい。
前提条件
AWSアカウントは既に作成済みという前提で説明します。
もし作成していない場合は、新規アカウントの作成を行ってください。
Route53でドメイン取得
まずはドメインの取得を行います。
※ドメイン取得費用や更新費用を気にするのであれば、お名前.comなどの格安レジストラを利用することをお勧めします。格安レジストラを利用した場合も手順が一部異なるだけで、問題なく構築できます。
レジストラとはドメイン名の登録申請を取り次ぐ業者や組織のこと
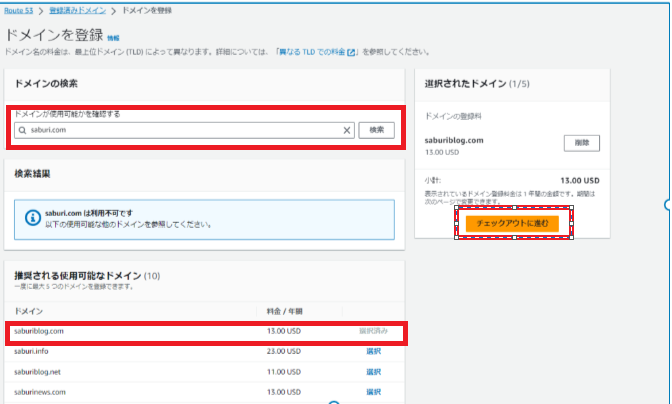
Route53 サービスを選択し、『ドメインを登録」を選択する。

任意のドメイン名を検索し、使用可能であるか確認する。
使用可能な場合は『選択』をクリックし、『チェックアウト』に進むを選ぶ。

画面の指示通りにドメイン購入手続きを行う。
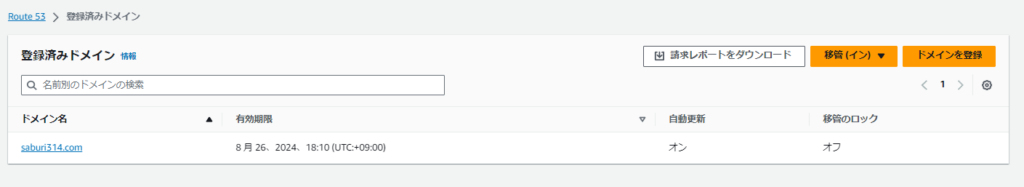
ドメインが登録できれば、下記画像のように『登録済みドメイン』に取得したドメインが表示されるようになります。表示できていれば、ドメイン取得は完了です。

EC2インスタンス作成
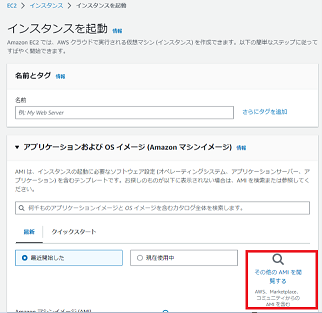
EC2サービスを選択し、『インスタンスを起動』を選ぶ。
任意のインスタンス名を『名前とタグ』に入力する。
『アプリケーションおよび OS イメージ (Amazon マシンイメージ)』については、AMIを利用する為、『その他のAMIを閲覧する』を選ぶ。
AMIとは「Amazon マシンイメージ」の略。インスタンスの作成に必要なソフトウェア構成 (OS、アプリケーションサーバー、アプリケーション) を含むテンプレートのこと

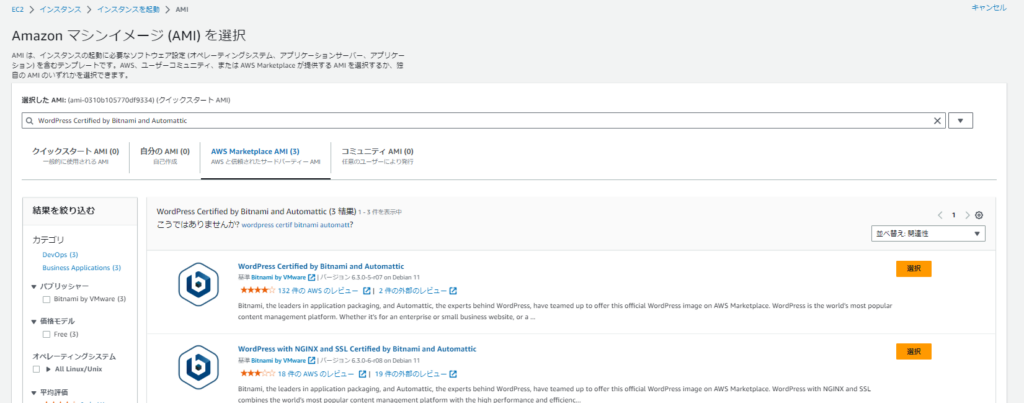
遷移後のページで『AWS Marketplace AMI』を選択する。
検索欄で『WordPress Certified by Bitnami and Automattic』と入力し、該当AMIを選択する。
AWS Marketplace AMIとは、AWS 上で実行されるソフトウェアやサービスを見つけてすぐに使用を開始することができるオンラインソフトウェアストアのこと

※『WordPress Certified by Bitnami and Automattic』がApacheバージョン。
※『WordPress with NGINX and SSL Certified by Bitnami and Automattic』がNGINXバージョンとなっている。今回はApacheバージョンを選択した。
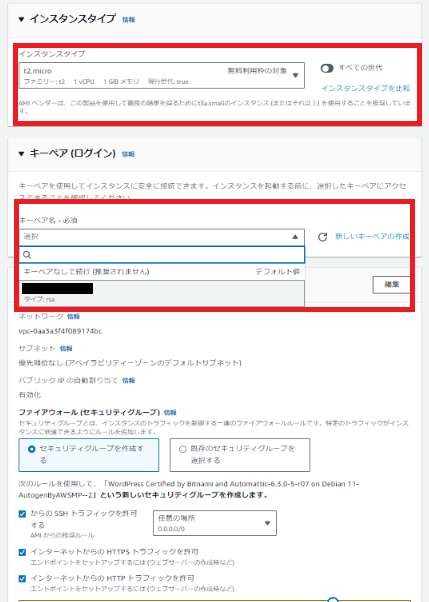
インスタンスタイプは無料枠で利用できる『t2.micro』を選択する。

キーペアについては、『新しいキーペアの作成』を選択しキーの作成を行います。
キーペアの作成は必ず行いましょう。Bitnamiはパスフレーズでのログインができない為、キーが必須です。
また、作成したキーは今後利用する為、任意の場所に保存しておきましょう。
その他の設定についてはデフォルトのままでOKです。
『インスタンスを起動』を選択します。
正しく起動できれば、インスタント一覧に今回作成したインスタンスが追加されています。
Elastic IP を設定
作成したインスタンスにElastic IP(固定IPアドレス)を設定します。
EC2インスタンスサービス内の『Elastic IP』を選択し、Elastic IP アドレスを割り当てるを選ぶ。

作成したElasticIPをチェックし、アクション内のElasticIPアドレスの関連付けを選択する。
固定IPを設定したいインスタンスを選び、作成したElastic IPと紐づける。

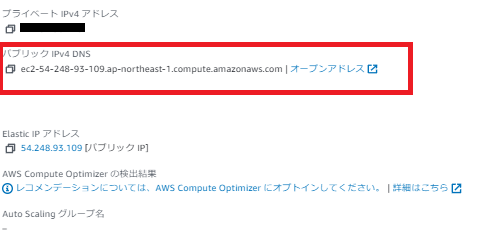
EC2インスタンス一覧表示ページで、該当インスタンスのElastic IP に値が表示されていれば完了です。
WordPressへログイン
サーバーが作成できたのでWPへログインします。
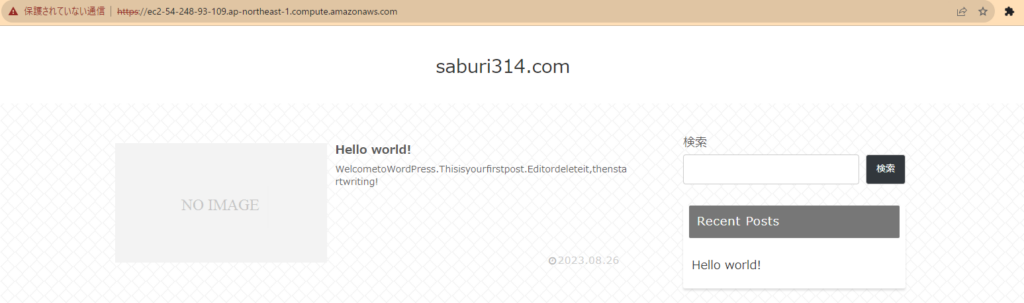
作成したインスタンス概要ページの『パブリック IPv4 DNS』の値をコピーしてブラウザにて貼り付け、もしくはオープンアドレスを選択し、WPサイトへ遷移します。

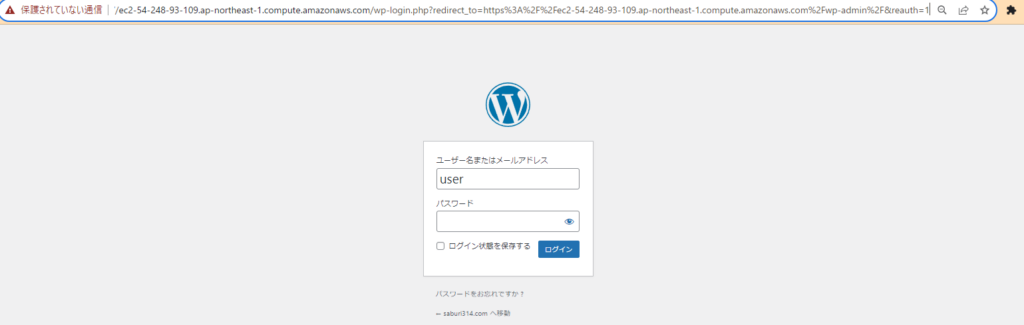
初期状態のWPサイトが表示されるので、url最後尾に『/admin』をつけて管理画面へアクセスします。

ログイン情報については、ユーザー名『user』で固定となっており、パスワードについてはランダムに生成されています。

パスワードを確認するには、作成したインスタンスへSSH接続を行い設定ファイルの内容を確認する必要があります。
今回はTeraterm Menu を利用してSSH接続を行いました。
Teraterm Menuのダウンロード方法・使い方については下記を参考にして下さい。

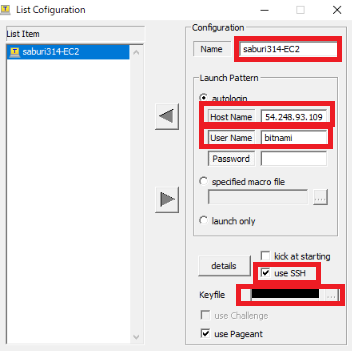
Teraterm で下記ログイン情報を設定しSSH接続を行います。
Name:任意の名前を入力
Host Name:インスタンスのElastic IP
User Name:bitnami
use SSH 欄にチェックを行い、インスタンス作成時に設定したキーペアのパスを設定する。

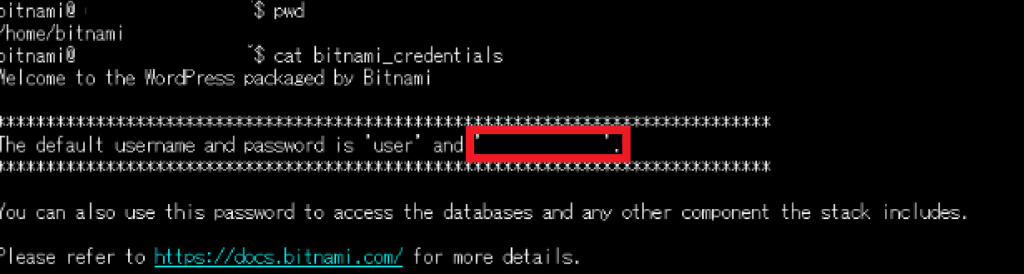
SSH接続を行い、/home/bitnami 配下にある bitnami_credentials ファイルを確認する。
※/home/bitnami がルートディレクトリとなっている為、
cat bitnami_credentials上記のコマンドを実行すれば閲覧できます。
ファイル内でデフォルトのログイン情報が記載されている為、パスワードをメモしておく。
(赤枠内に生成されたパスワードが記載されています)

WP管理画面に戻り
ユーザー名:user
パスワード:メモしたパスワード
でログインが可能となります。
独自ドメインとIPを紐づける
固定IP及びパブリック IPv4 DNSを利用してアクセスすることはできますが、
ドメインでのアクセスができていない状態の為、ドメインとIPの紐づけ作業を行います。
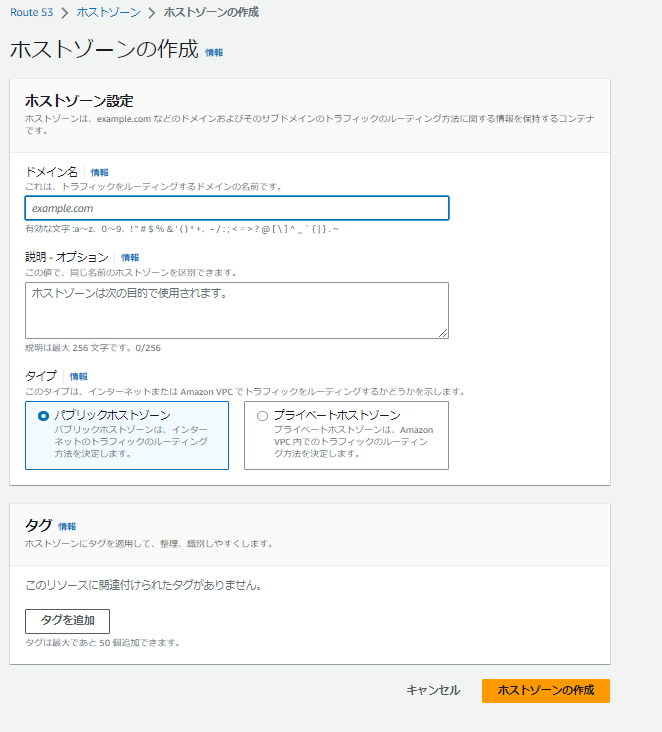
Route53サービスを選択し、『ホストゾーンの作成』を選びます。

『ドメイン名』に取得したドメイン名を入力し、ホストゾーンの作成を選択します。
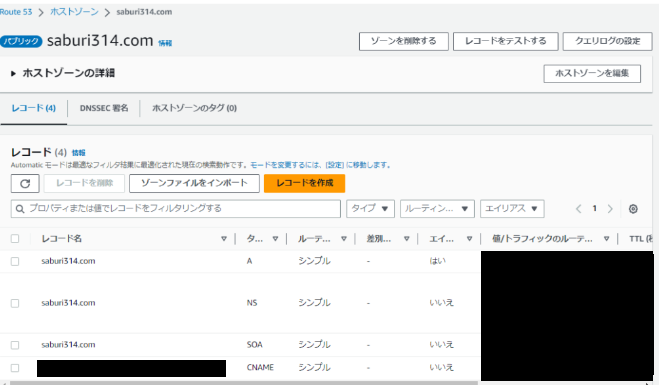
正しく作成できれば、ホストゾーン一覧に取得したドメイン名でホストゾーンが表示されます。

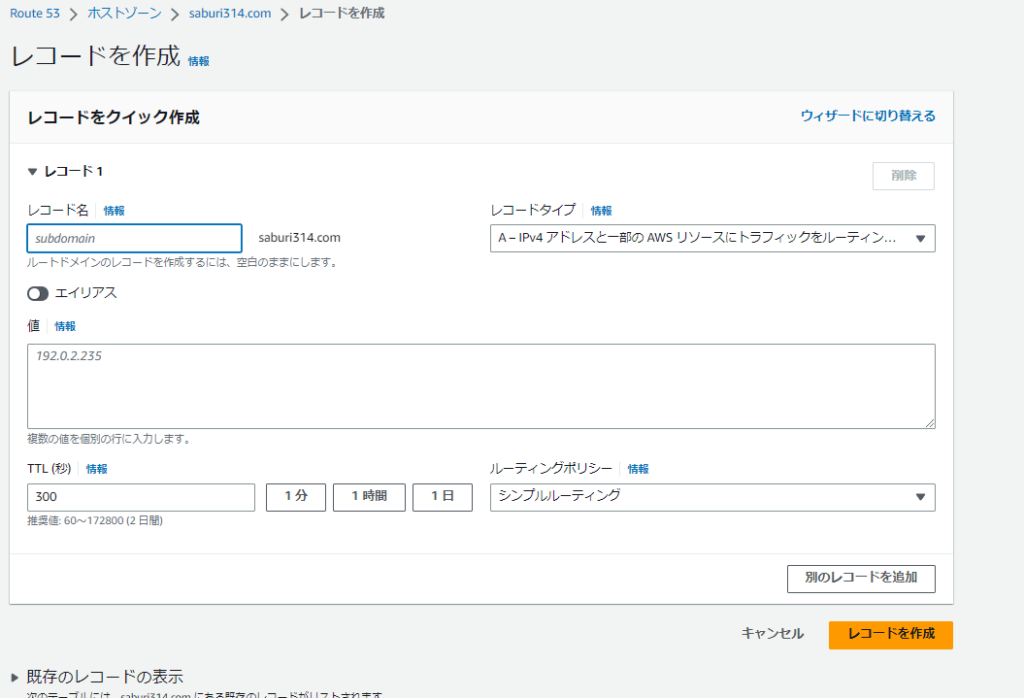
作成したホストゾーン内で『レコードの作成』を行います。

レコード名は空白でレコードタイプはA-IPv4 を選択します。
値にはインスタンスに記載されているElastic IP を記入し、レコードの作成を行います。
上記の作業を行うことで取得したドメインとIPアドレスの紐づけが行われ、ブラウザにて取得したドメイン名を入力するとWPサイトが表示されるようになります。
SSL対応(ACM設定)
今のままではサイトがSSL対応しておらず、サイトへアクセスした際に『保護されていない通信です』という警告が表示されます。
SSL化していないと、検索サイトのクローラで優先的に表示されなくなります
SSL化を行うにはACMを利用します。
Certificate Manager サービスを選択し『証明書をリクエスト』を選択する。

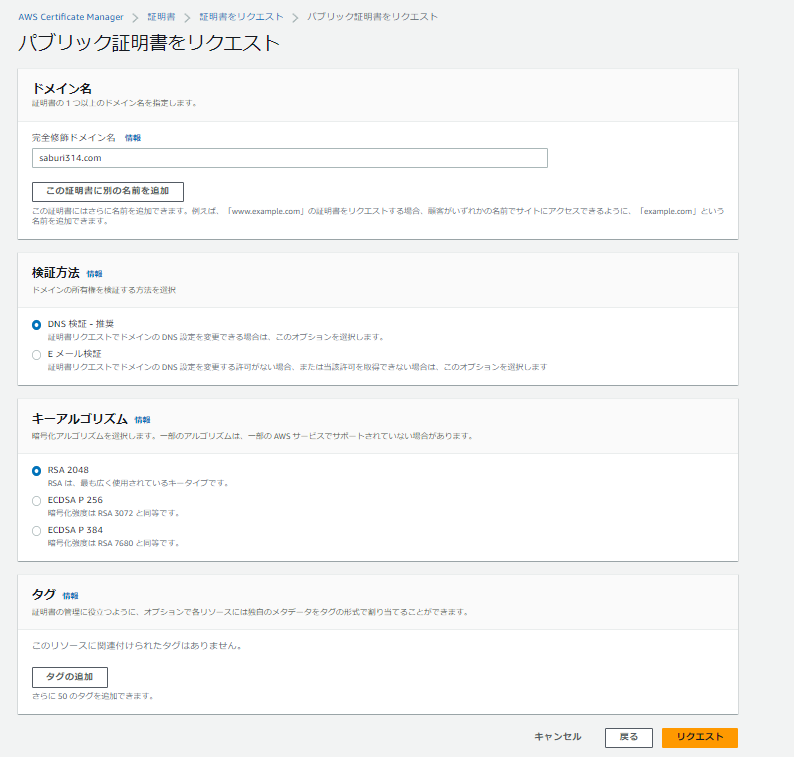
パブリック証明書を選択し、『ドメイン名』には取得したドメイン名を入力する。
検証方法はDNS検証を選択し、そのほかはデフォルトでOK。

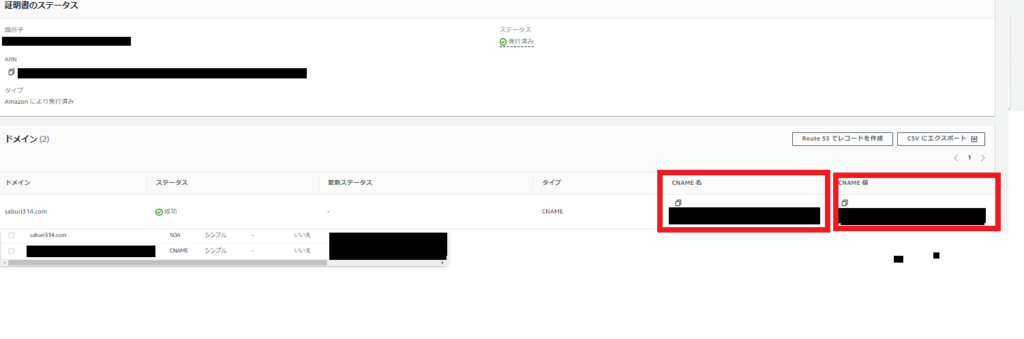
リクエストを行うと、証明書一覧にリクエストした証明書が表示されるようになります。
この際ステータスは『保留中』、使用中ですか?は『いいえ』という表記になっています。
(下記画像では既に設定済みの為、ステータスが発行済みになっています)

追加された証明書の詳細ページでCNAME名とCNAME値をメモしておく。

Route53でCNAMEの登録を行います。
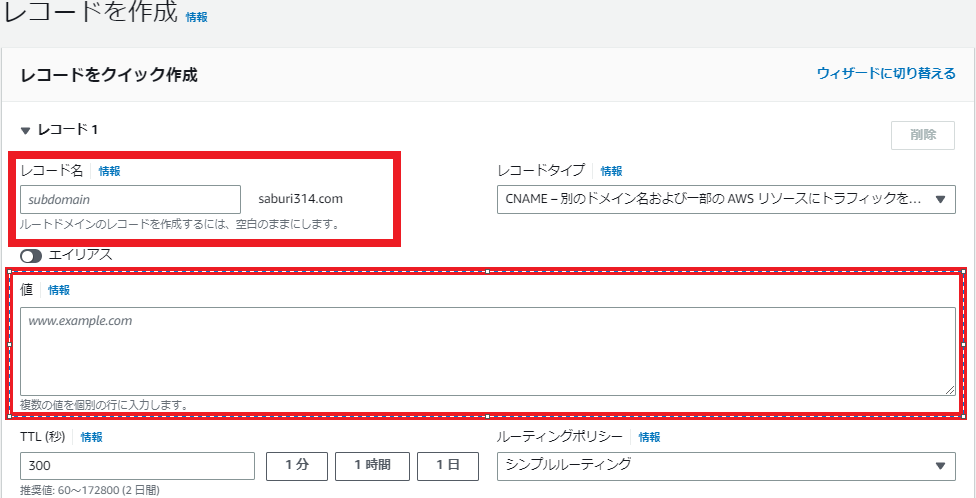
該当ホストゾーンでレコードの作成を行う。
レコードタイプはCNAMEを選択し、先ほどコピーした『CNAME名』と『CNAME値』をそれぞれレコード名と値に貼り付ける。
CNAME名を貼り付ける際は、『.ドメイン』の箇所を削除してから貼り付けてください。
下記画像のとおり、末尾のドメイン名は既に記載されている為、重複してしまうと間違ったCNAMEを設定することになります。
CNAME値についても、末尾の『.』は不要な為、削除してください。

ルーティングポリシーはデフォルトのシンプルルーティングでOK
上記の設定後、証明書一覧を確認するとステータス『保留中』が『発行済み』へ更新されます。
SSL対応(ロードバランサー設定)
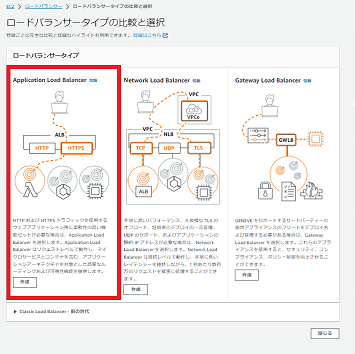
EC2サービス内のロードバランサーを選び、ロードバランサーの作成を行う。
ロードバランサータイプはALBを選択する。

任意のロードバランサー名を入力し、ネットワークマッピングは全て選択する。
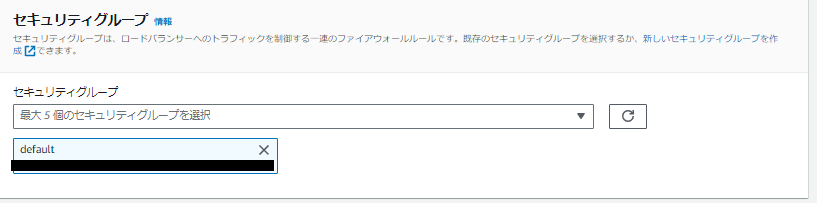
セキュリティグループは『default』グループを選択する。

リスナーとルーティングでは、HTTP:80にて任意のターゲットグループを選択する。
※もしターゲットグループが存在しない場合は、ターゲットグループ作成を行う。
『リスナーの追加』を選択し、プロトコルはHTTPS、ポートを443で設定し、ターゲットグループはHTTP:80で選択したものと同じグループを設定する。

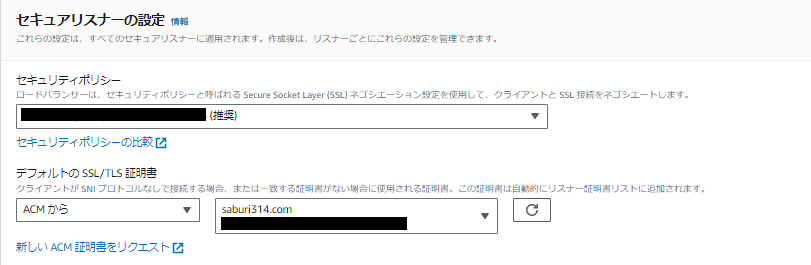
セキュアリスナーの設定では、セキュリティポリシーは推奨設定を選択し、デフォルトのSSL・TLS証明書にて『ACMから』先ほど作成したACM証明書を選択する。

その他については、デフォルトの設定のままロードバランサー作成を行う。
以上でロードバランサーの設定は完了です。
正しく設定ができていれば、ACMの証明書一覧ページにて該当する証明書の『使用中ですか?』の値が『はい』に更新されます。
また、サイトにアクセスすると証明書が有効になっており『保護されていない通信です』という警告はでないようになります。


SSL化がうまくできない場合
上記の手順でSSL化がうまくできなかった場合は、下記の点を確認してみて下さい。
- ロードバランサーで設定したターゲットグループが正しいか?
- セキュリティグループでポート 80, 443 が許可されているか?
- ACMのCNAME名、CMANE値が正しい値で設定できているか?
- キャッシュクリアを行ったか?
- 証明書の表示において、セキュリティソフト等の影響を受けていないか?
どうしても有効化できない場合は、再度証明書の発行からやり直してみて下さい
ACMでコピーしたCAME名、CNAME値をそのままコピー&ペーストしても正しく設定できません。適切な形式で設定できているか確認しましょう
また、利用しているセキュリティソフトによっては証明書に影響を及ぼすことがあるようです。(私が遭遇したケースでは、セキュリティソフトのキャッシュを利用している?せいか、画面上の証明書の有効期限の表示が更新されていないように見えることがありました

